Chapter 4 Reflection
Chapter 4 discusses one of the key components necessary to
create typographic forms of communication - the grid. Based on the square, the grid is an
organizational system that allows designers to communicate information and
visual content within a proportional “spatial field”. When done well the
overall effect provides clear information for the viewer within a harmonious
space. I found it interesting this grid
system developed over a long period of time with the first designers seeking
proportion from nature, the human anatomy and mathematical equations, such as
the Golden Section ratio, which lead to the creation of the square. Even today
it is explained that our design spaces are relatable to our environment with
horizontal lines feeling safer as if based on gravity and vertical lines leading
to the feeling of falling. Typographic designs and letterforms can also appear
to have movement as in nature, by using changes in spacing, sizing, rotations
and weights. As discussed in previous chapters, it seems nature has provided
inspiration for the development of letterforms and the grid system that has
become subconsciously part of our communications.
Taking these basic concepts of the grid, designers are
described as “builders” who work within this framework to represent information
into an understandable piece of communication. Grids use horizontal and
vertical lines, columns of varying spaces and larger square units to display zones
of typefaces and visual pieces. Within these grids designers also use
techniques of layering to create 3D elements and repetition to develop rhythm
contributing to an overall aesthetic and balanced look. A designer can also break from modular
“rules” to create improvisational elements. Overall, it seems the idea for
designers to understand “the different levels of information” they are
representing in order to create a hierarchy of text is one of the most
important concepts of this chapter. Because without a clear understanding of
the content, it seems the overall design will lack clarity for the viewer.
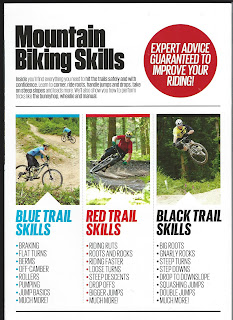
Below is an example from a Mountain Biking Magazine. The
heading represents the hierarchy of information - “Mountain Biking Skills”. The
columns under this heading clearly organize the information needed concerning
different biking skills.
Here is an example of a complex grid system containing
information for Yosemite National Park, similar to the book example. However,
in this design circles are also incorporated, which I feel break up the great
amount of information to make the brochure appealing.
This improvisational page from a magazine shows the break
from horizontal lines and uses a diagonal axis displaying “LIGHT”.
Chapter 5 Reflection
Typography is described as having “its own language” that
uses several elements of design to include the letter, word, line column and
margins. The creation of words and sentences are the result of typographic
syntax.
Looking at the letter it is interesting to see that it has
it’s own individual characteristics. The letter can create designs with the use
of various sizes, shapes and weights or adding the surrounding white space. The
image below illustrates the use of the combined lower case d and p to create an
interesting design, which it feels that its overall appearance is a slanted
lower case d.
Words are used to convey and describe ideas, events or
objects. Yet the letters within these words can be designed with counterforms
and spacing’s to give these words additional meanings. For example, in this
selected image the letters are stretched to appear 3D with a transparent look,
making the letters also appear as seeing through them as the words suggest.
Typographic lines give structure to designs through
symmetrical, asymmetrical, equal, unequal or centered alignments giving the
space activity. Columns and margins also contribute to visual harmony of design
by changing their proportions and the lightness and darkness of type.






No comments:
Post a Comment